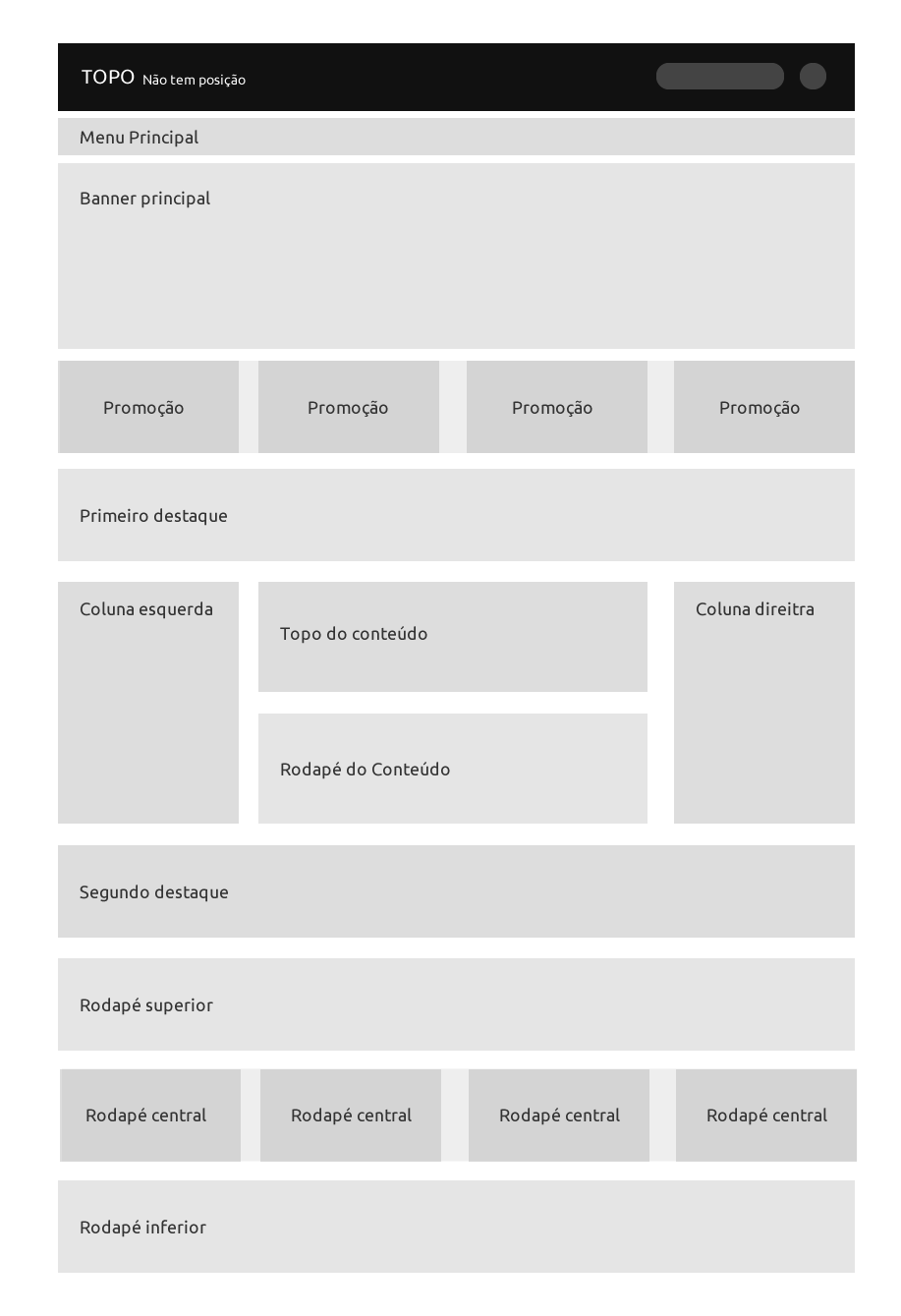
Dentro da loja da Brasil na Web temos uma flexibilidade de colocar vários conteúdos em algumas áreas pré-definidas do template. Na imagem abaixo estão definidas todas as posições disponíveis atualmente na loja. A única área que não pode ser utilizada para acrescentar conteúdo é o Topo.

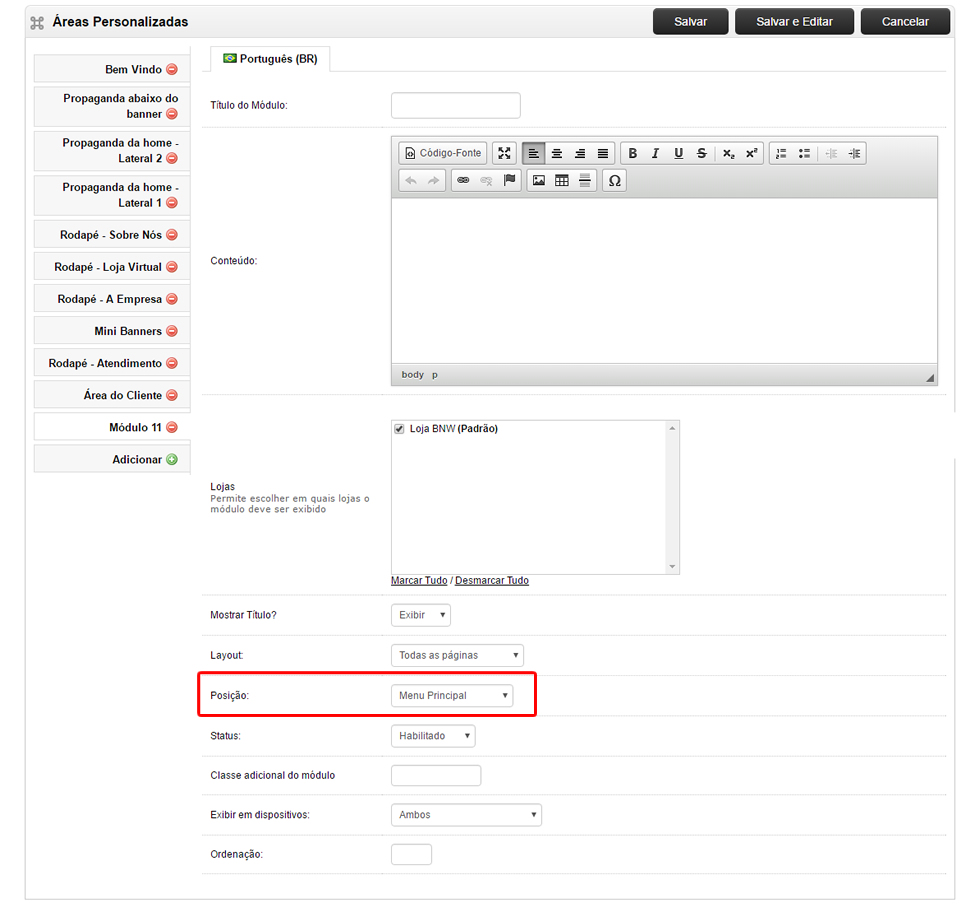
Utilizando como exemplo o recurso de Áreas Personalizadas, vamos mostrar de forma prática como utilizar as posições. Para isso, siga os passos abaixo:
- Acesse o módulo em Menu > Customização > Áreas Personalizadas.
- Crie uma nova área personalizada clicando em Adicionar

- Informe um título, conteúdo e escolha em que layout/página ele deve aparecer
- No campo Posição (destacado na imagem em vermelho) vamos definir a posição que o conteúdo vai ocupar dentro do layout/página escolhido.

No exemplo acima, o conteúdo será exibido em todas as páginas na posição Menu Principal. Abaixo temos uma tabela com todos as posições disponíveis, siga o mapa no início da página para para poder se orientar visualmente.
| Posição | Observação |
|---|---|
| Menu Principal | Coloca itens acima ou abaixo do menu principal. |
| Banner Principal | Coloca itens acima ou abaixo do banner – Posição “full”, ocupa a tela toda. |
| Primeiro destaque | Posição abaixo da posição Promoção, serve como uma amostra dos melhores produtos ou destaques de produtos da sua loja |
| Promoção | Posição abaixo do banner |
| Topo do conteúdo | Posição acima do conteúdo da página |
| Coluna esquerda | Posição a esquerda do conteúdo |
| Coluna direita | Posição a direita do conteúdo |
| Rodapé do conteúdo | Posição abaixo do conteúdo |
| Segundo destaque | Posição abaixo do conteúdo da página – BLOG na home |
| Footer Checkout | Rodapé da página de checkout – Dependência do layout OneCheckout |
| Lateral – Checkout | Lateral da direita abaixo das formas de pagamento na tela de checkout final – Dependência do layout OneCheckout |
| Rodapé superior | Posição na parte de cima do rodapé – Mais de um módulo adicionado, ele vai gerar uma nova coluna nesta posição |
| Rodapé central | Posição na parte do meio do rodapé – Mais de um módulo adicionado, ele vai gerar uma nova coluna nesta posição |
| Rodapé inferior | Posição na parte de baixo do rodapé – Mais de um módulo adicionado, ele vai gerar uma nova coluna nesta posição |
Estas posições podem ser aplicadas em vários módulos da loja que permitem definir em que posição eles devem ser exibidos. Por exemplo, se quiser colocar os produtos mais vendidos na posição Promoção, basta ir no menu de Customização > Produtos > Carrossel de Produtos e na configuração do módulo escolher qual layout/página e a posição Promoção.
Você pode utilizar os módulos de:
- Captura de e-mail
- Depoimentos
- Listagem de categoria de BLOG
- Listagem de últimos comentários do BLOG
- Listagem de últimas postagens do BLOG
- Banners
- Áreas Personalizadas
- Menu principal
- Menus secundários
- Caixa de feed do Facebook
- Produtos em Carrossel
- Produtos em Abas
Mapa da Minha Loja
Uma dica bem legal é você antes de começar a colocar produtos, banners e promoções na página inicial da sua loja, é criar um Mapa da Home, este mapa vai ajudar a você, de uma forma simples, visualizar os módulos que queira colocar na página inicial da sua loja. Para fazer é bem simples, risque em um papel quadrados e imagine que cada módulo vai ocupar uma linha e cada linha é uma posição e vai “empilhar” um em cima do outro no desenho, para ajudar vamos primeiro pensar como a tela inicial da loja vai ficar, vamos penas descrever o que ter na home, veja:
Na tel inicial da loja, após o banner, vai ter uma lista de produtos em promoção, um banner falando dos descontos de frete que vou dar, outra linha com produtos mais vendidos, outro banner com uma categoria que mais vendo e abaixo dele os produtos desta categoria.
Agora que definimos como vai ser a tela inicial, vamos desenhar, fiz um diagrama no computador, mas pode só escrever num papel ou no bloco de notas, isso vai ajudar a visualizar melhor como vai ficar a home.

Agora fica fácil colocar cada módulo ali, voltando lá em cima no Mapa Principal, vou colocar todos eles na mesma posição. Vou dar a dica bacana, tente colocar os módulos na mesma posição, criando uma base para sua home, tudo na mesma posição, fica mais fácil de ordenar (já falo disso mais em baixo), e pra melhorar a dica coloque tudo na posição “Topo Conteúdo”, assim se precisar um dia de colocar um banner ou produto promocional você vai usar as posições mais acima como “Promoção” ou “Primeiro Destaque”.
Agora que sei a posição padrão, dos módulos que vão na tela incial da minha loja, vou colocar em cada um dos módulo a mesma posição e mudar apenas a ordem, mas antes voltamos no nosso mapa e vamos escrever o módulo que vamos usar e sua ordem, veja na imagem abaixo para simplificar:

Agora é botar mão na massa, digo nos módulos:
- Criar um grupo de produtos em destaque da categoria (Veja como neste artigo)
- Criar 2 banners promocionais, vou usar o módulo de Área personalizada (Veja como neste artigo) e colocar eles na posição “Topo conteúdo” e eles na ordem 2 e 4
- Criar 3 produtos em carrossel (Veja como neste artigo), onde todos tem a posição “Topo Conteúdo”, mas o Promoções na ordem 1, o Mais Vendidos com ordem 3 e o Destaque da Categoria com ordem 5
Pronto seguindo estes passos agora tudo fica alinhado e em sua posição, se eu precisar mexer novamente no banner vou na área personalizada, se eu precisar mudar a categoria vou no módulo de produtos em destaque, e assim por diante.
Principais rotas da loja virtual
A rota é um conceito existente na loja e que tem uma correspondência direta com alguma página. Abaixo listamos as principais rotas existentes.
| Rota | Observação |
|---|---|
| account/account | Página inicial do painel do cliente |
| account/login | Página de login do cliente |
| account/register | Página em que o cliente pode realizar um novo cadastro |
| account/voucher | Página para compra do vale presente |
| checkout/cart | Página do carrinho |
| checkout/checkout | Página em que o cliente faz a conferência e conclusão do pedido (mobile) |
| checkout/success | Página de sucesso da conclusão do pedido |
| common/home | Página inicial da loja |
| information/contact | Página de contato |
| information/contact/success | Página de sucesso de contato enviado |
| onecheckout/checkout | Página em que o cliente faz a conferência e conclusão do pedido (desktop) |
| product/category | Página de uma categoria qualquer |
| product/product | Página de um produto qualquer |
| product/category/all | lista todos os produtos da loja |
| product/search | Página de busca |
| product/special | Página com a lista de produtos em promoção |
| product/testimonial | lista de depoimentos de clientes |
Essas rotas são úteis para utilizar o conceito de “layouts” da plataforma e podem ser usadas também na configuração dos códigos de conversão (veja artigo Como configurar Google Tag Manager, Adwords e Remarketing).
EXEMPLO PRÁTICO
Ao criar um novo LAYOUT você pode fixar módulos só para aquele layout, por exemplo:
Você quer exibir um banner acima de um determinado produto, na tela do produto.
Basta criar um novo layout usando a rota de product/product e dar um novo nome, por exemplo o nome do produto.
Então, basta editar o produto e na ABA DESIGN aplique o layout que você criou.
Agora, habilite o banner na posição desejada e informe o layout em que ele deve aparecer, no caso, o layout que você acabou de criar.
Pronto, somente este produto terá este banner agora!
Isso pode ser feito com qualquer layout de página como também categorias para se ter um banner só em uma determinada categoria, bem como para vários módulos como menus, banners, áreas personalizadas entre outros recursos posicionáveis.



